Material Row Widget Tutorial
A widget that displays its children in a horizontal array. To cause a child to expand to fill the available horizontal space, wrap the child in an Expanded widget.
Material Row Widget useful inputs
-
crossAxisAlignment: How the children should be placed along the cross axis using CrossAxisAlignment
-
mainAxisAlignment: How the children should be placed along the main axis using MainAxisAlignment
-
children: The widgets below this widget in the tree.
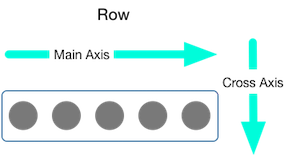
Row Axis

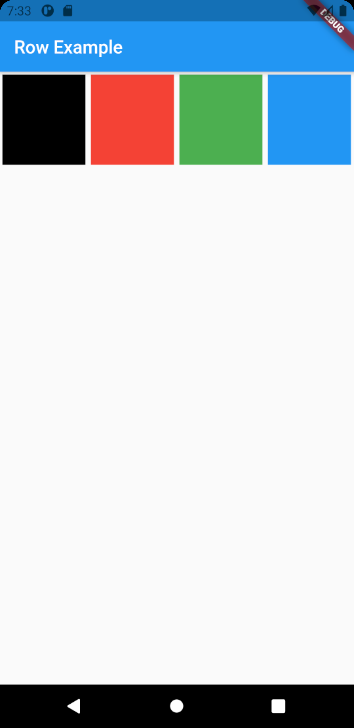
Material Row Widget example
Row(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
ContainerBox.getBox(Colors.black),
ContainerBox.getBox(Colors.red),
ContainerBox.getBox(Colors.green),
ContainerBox.getBox(Colors.blue),
],
)Full codes example
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
void main() => (runApp(RowExample()));
class ContainerBox {
static getBox(color) {
return Expanded(
child: Container(
margin: EdgeInsets.all(3),
decoration: BoxDecoration(
color: color,
),
child: SizedBox(
width: 100,
height: 100,
),
));
}
}
class RowExample extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("Row Example"),
),
body: Row(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
ContainerBox.getBox(Colors.black),
ContainerBox.getBox(Colors.red),
ContainerBox.getBox(Colors.green),
ContainerBox.getBox(Colors.blue),
],
),
),
);
}
}