Bootstrap Grid System
The Bootstrap grid system is a powerful layout component that allows developers to create responsive and mobile-first layouts by employing a series of containers, rows, and columns.
Bootstrap Key Aspects
Gird system has various key aspects which allow developer to make responsive website and application. Let’s see those
Rows
-
.row : Used inside a container to create a horizontal grouping of columns.
-
.g-x : Adds gutters between columns (replace x with a number representing the gutter size, e.g., g-3).
Columns
Bootstrap’s grid system allows up to 12 columns across the page. If you do not want to use all 12 column individually, you can group the columns together to create wider columns.
-
.col-{breakpoint}-{number} : Creates columns where
{breakpoint}is the screen size and{number}is the number of columns to span.-
Breakpoints :
-
Extra-small
(xs) -
Small
(sm) -
Medium
(md) -
Large
(lg) -
Extra large
(xl) -
Extra-extra large
(xxl)
-
-
-
Syntax
<!--For Small Grid with 6 spacing-->
<div class="col-sm-6"></div>
<!--For Medium Grid with 6 spacing-->
<div class="col-md-6"></div>
<!--For Large Grid with 6 spacing-->
<div class="col-lg-6"></div>Example
<div class="row">
<div class="col-md-6">Column 1</div>
<div class="col-md-6">Column 2</div>
</div>Bootstrap Grid Breakpoint
| xs (<576px) | sm (≥576px) | md (≥768px) | lg (≥992px) | xl (≥1200px) | xxl (≥1400px) | |
|---|---|---|---|---|---|---|
Class prefix | .col- | .col-sm- | .col-md- | .col-lg- | .col-xl- | .col-xxl- |
Bootstrap Grid Example
-
Documentation URL : https://getbootstrap.com/docs/5.3/layout/grid/
-
Code Snippet :
<div class="row">
<div class="col-1"> Column 1</div>
<div class="col-1"> Column 2</div>
<div class="col-1"> Column 3</div>
<div class="col-1"> Column 4</div>
<div class="col-1"> Column 5</div>
<div class="col-1"> Column 6</div>
<div class="col-1"> Column 7</div>
<div class="col-1"> Column 8</div>
<div class="col-1"> Column 9</div>
<div class="col-1"> Column 10</div>
<div class="col-1"> Column 11</div>
<div class="col-1"> Column 12</div>
<div class="col-2"> Column Occupied 2 Span</div>
<div class="col-2"> Column Occupied 2 Span</div>
<div class="col-2"> Column Occupied 2 Span</div>
<div class="col-2"> Column Occupied 2 Span</div>
<div class="col-2"> Column Occupied 2 Span</div>
<div class="col-2"> Column Occupied 2 Span</div>
<div class="col-3"> Column Occupied 3 Span</div>
<div class="col-3"> Column Occupied 3 Span</div>
<div class="col-3"> Column Occupied 3 Span</div>
<div class="col-3"> Column Occupied 3 Span</div>
<div class="col-4"> Column Occupied 4 Span</div>
<div class="col-4"> Column Occupied 4 Span</div>
<div class="col-4"> Column Occupied 4 Span</div>
<div class="col-6"> Column Occupied 6 Span</div>
<div class="col-6"> Column Occupied 6 Span</div>
<div class="col-12"> Column Occupied 12 Span</div>
</div>-
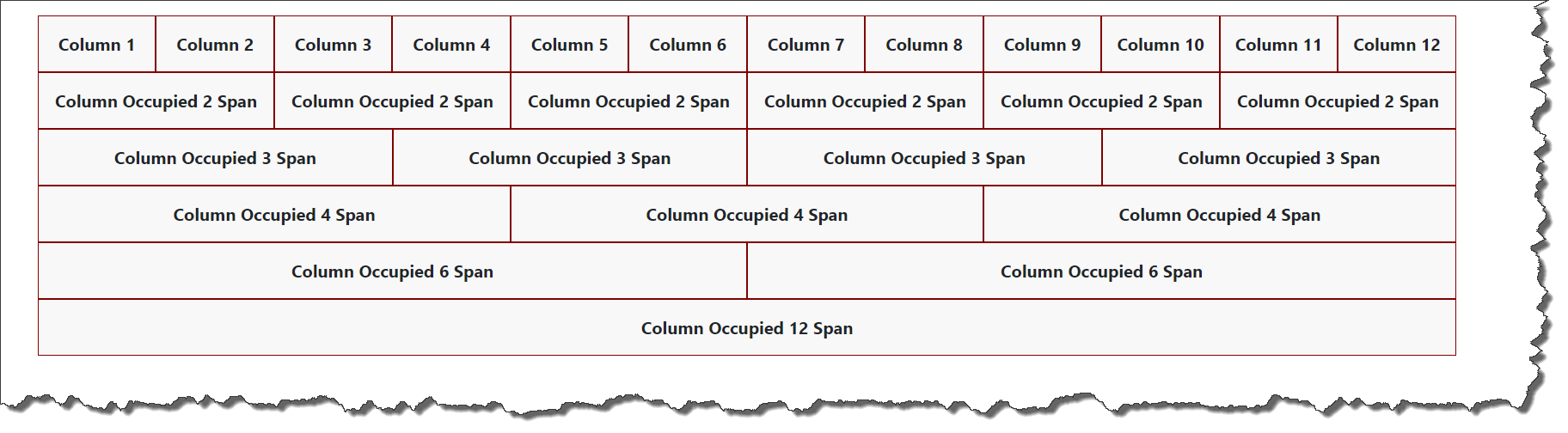
Output :