Bootstrap Modal
Use Bootstrap’s JavaScript modal plugin to add dialogs to site for lightboxes, user notifications, or completely custom content.
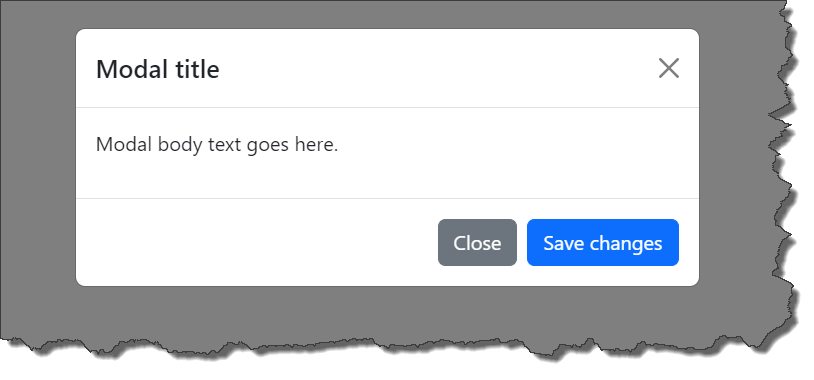
Bootstrap modal example
-
Documentation URL : https://getbootstrap.com/docs/5.3/components/modal/#examples
-
Code Snippet :
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#example-modal">
Launch demo modal
</button>
<div class="modal" id="example-modal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal"></button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>-
Here
-
data-bs-target="#example-modal" : Used for locating the modal
-
data-bs-toggle="modal" : Use for on off of the modal
-
-
Output :